『固定ページ』の正しい運用方法がわからない、このように感じたことはありませんか?
そんな方にはこの記事がぴったりです!
この記事を読むことで、正しい『固定ページ』の運用ができるようになりますよ。
固定ページを正しく運用しないと、SEO的に不利になってしまうなんてことも。
このことから『ブログの固定ページ』について、詳しく知りたいという方は今回の記事がおすすめですよ。
この記事では固定ページの『作成・編集』から『実際の具体例』まで解説しております。
ぜひご参考にください。
ブログの固定ページでは何を表示させる?
固定ページとは、ざっくり言ってしまうと『単体ページ』を作成する機能のことです。
単体ページとは『カテゴリー』や『トップページ』と連動しておらず、独立したページのことを指します。
簡単に言うと、新しい投稿による影響を受けないページのことです。
新しい投稿があると、古い投稿が流れて見えなくなりますよね?
固定ページではこのような『投稿による流れ』の影響を受けません。
つまり、『常に表示させておきたい情報』の掲載に向いていると言えます。
以下に具体例を挙げてみます。
- お問い合わせフォーム
- 自己紹介ページ
- サイトマップ
- プライバシーポリシー
どうでしょうか。
どの内容も『常に表示させておきたい情報』ですよね。
リスナーの方が「運営者に連絡をしよう」と思ったときを想像してください。
数ある投稿の中から『お問い合わせフォーム』を探すのは至難の技です笑。
このようなときに固定ページを使います。
ちなみに、「お問い合わせフォームやサイトマップなんて作れないよ」という方もいるかもしれませんが、ご安心ください。
ワードプレスでは『プラグイン』という仕組みがあります。
プラグインとは様々な機能を簡単に導入することができる仕組みです。
このプラグインを使用することで簡単に導入ができるので、後ほど紹介いたします。
各4項目の詳細についても、最後に紹介いたします。
ぜひ最後までご覧ください。
WordPress新着投稿ページとの違いは?
投稿ページ、固定ページの2つの作りは似ておりますが、機能はまったくの別物です。
以下に重要な部分をまとめてみました。
| ページ名 | メリット | デメリット |
|---|---|---|
| 投稿ページ | カテゴリ・タグによる関連付けが可能 | 新しい投稿があると流れる※ |
| 固定ページ | 常に表示される | 関連付けができない |
いかがでしょうか?
どちらのページも一長一短ですが、それぞれに適したコンテンツがあります。
正しく選択しないと、SEOに影響が出る場合も。
このパートで、正しい使い分けを習得してしまいましょう!
では順番に紹介いたします。
投稿ページ
メインコンテンツ(記事)を投稿することに適しています。
『投稿ページ』から作成したコンテンツは、トップページに表示され、『カテゴリー』や『タグ』による関連付けを行うことができます。(つまりSEO的に有利に働く)
ただしデメリットもあります。
投稿ページで作成したコンテンツは、新しいコンテンツとともに流れてしまいます。
常に表示しておきたいコンテンツの投稿には向かないことに注意が必要です。
固定ページ
冒頭でも紹介した通り、『独立したページ』を作成するときに使います。
投稿ページとは異なり、投稿をしてもトップページに表示されず、カテゴリやタグによる関連付けを行うことができません。
ただし、新しい投稿がされても流れることはありません。
『プライバシーポリシー』が、流れて見えなくなることがあれば大変ですよね!
固定ページには『常に必要な情報だけど、メインコンテンツとして投稿しない』ときに使いましょう。
どうでしたか?
それぞれのメリット・デメリットがご理解いただけたと思います。
ブログに影響を及ぼさないためにも、正しい形式を選ぶようにしましょうね。
固定ページをプラグインで作成する方法
こちらでは固定ページの作り方を紹介いたします。
作成フローは以下の通り。
- 管理画面を開く
- 固定ページをクリック
- 新規作成
順番に確認しましょう。
管理画面を開く

まずはWordPressの管理画面を開きましょう。
管理画面とはワードプレスにログインしたときの最初の画面のことです。
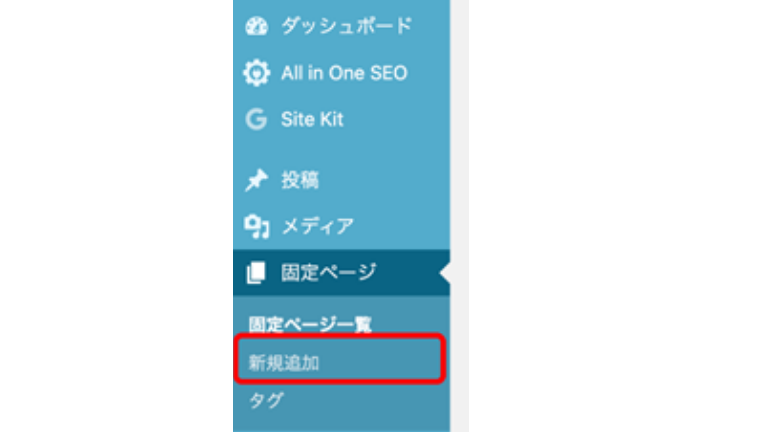
固定ページをクリック

管理画面左側のツールバーに『固定ページ』という項目が確認できるはずです。
その中に『新規作成』の項目がありますので、そちらを選択してみましょう。
写真の赤で囲われている部分です。(使用するテーマによって見え方の差があります。)
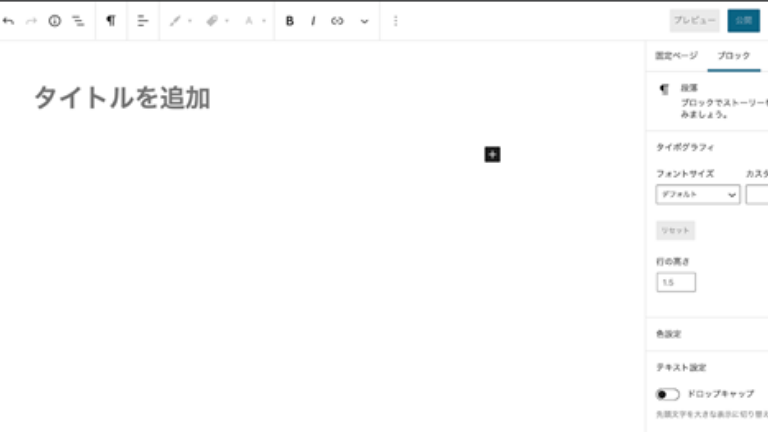
新規作成

『新規作成』を選択するとこのような画面になります。
『タイトルを追加』の部分には固定ページのタイトルをいれてください。
本文はタイトル下の広いスペースに入力できます。
2つの入力が終了したら右上(青色)の『公開』ボタンを押して作成完了です。
※使用するテーマによってボタンの場所が異なります。
WordPressプラグイン導入方法を紹介
おそらくプラグイン導入の方法も教えてほしい!
という方がいるかと思いますので紹介します。
プラグインは以下の3ステップで導入できます。
- プラグインをクリック
- プラグインの検索
- 今すぐインストールをクリック
プラグインをクリック

先ほどの管理画面左側のツールバーから、『プラグイン』の項目にカーソルを置き、『新規追加』をクリックしましょう。
写真の赤色の部分です。
プラグインの検索

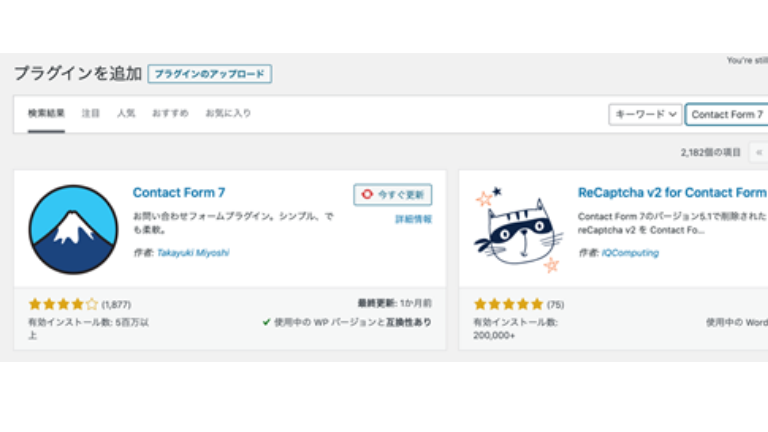
クリックすると、検索窓が右上(写真の『Contact Form 7』と入力されている部分)に出ますので、そちらにプラグイン名を入力しましょう。
今すぐインストールをクリック
最後に『今すぐインストール』をクリックすれば導入完了です!
いかがだったでしょうか。
冒頭で紹介した、以下のページが作成できるようになったはずです。
- お問い合わせフォーム
- 自己紹介ページ
- サイトマップ
- プライバシーポリシー
ちなみに有料テーマの場合は、プラグインを使用しなくても導入できる場合があります。
※テーマによって異なるので、ご使用になるテーマの詳細を確認してください!
ぜひ、こちらの内容を参考にしながら作成してみてくださいね!
WordPress固定ページの使い方
こちらのパートでは固定ページの基本的な使い方を紹介いたします。
- 固定ページの編集
- 固定ページの削除
- 固定ページをトップページに表示させる
実際に想定される作業にわけて説明します。
気になる部分をご覧ください。
・固定ページの編集
以下のフローで、固定ページの編集ができます。
- 管理画面を開く
- 固定ページをクリック
- 編集をクリック
管理画面を開く
まずは管理画面を開きましょう!
先ほどもお伝えしましたが、『管理画面』とはログインをした最初の画面です。
固定ページをクリック

ツールバーの『固定ページ』をクリックしましょう。
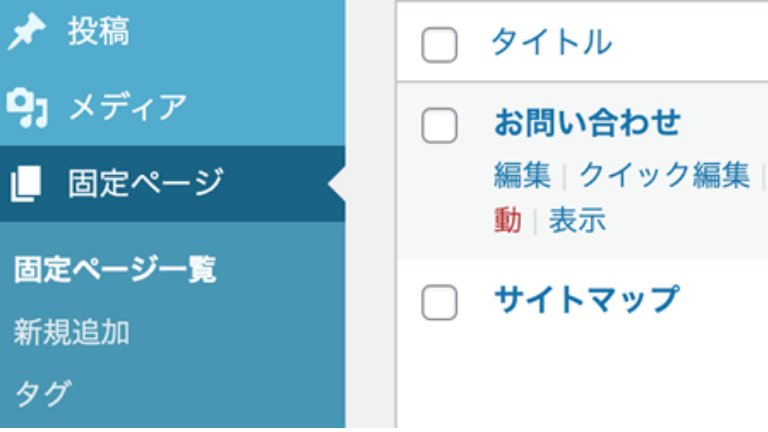
クリックをすると下のような画面が表示されます。
編集をクリック
続けて『編集』をクリックしましょう。
クリックすると作成時と同様の画面が表示されますので、編集が可能になります。
編集後は『更新』のボタンを忘れずに押してくださいね。
ボタンを押し忘れてしまうと内容が反映されないばかりか、編集内容が消えてしまう可能性も。
注意するようにしましょう。
固定ページの削除
以下のフローで、固定ページの削除ができます。
- 管理画面を開く
- 固定ページをクリック
- ゴミ箱に移動をクリック
『固定ページをクリック』までは編集と同じ作業です。
管理画面を開く
先ほどと同様に、管理画面を開きましょう。
固定ページをクリック
こちらも編集と同様の手順です。
『固定ページ』をクリックしてください。
ゴミ箱に移動をクリック
上の写真に『ゴミ箱に移動』と書かれているボタンがありますよね。
そちらをクリックするだけで削除は完了です。
ちなみに誤って削除した場合には、ゴミ箱から復元することができます。
慌てなくても大丈夫ですよ。
固定ページをトップページに表示させる
以下のフローで、固定ページをトップページに表示させることができます。
- 管理画面を開く
- 外観のメニューをクリック
- メニューに追加
このパートでは以下のように、トップページに固定ページを表示させる方法を紹介いたします。

管理画面を開く
まずは恒例の『管理画面』を開きましょう。
外観のメニューをクリック

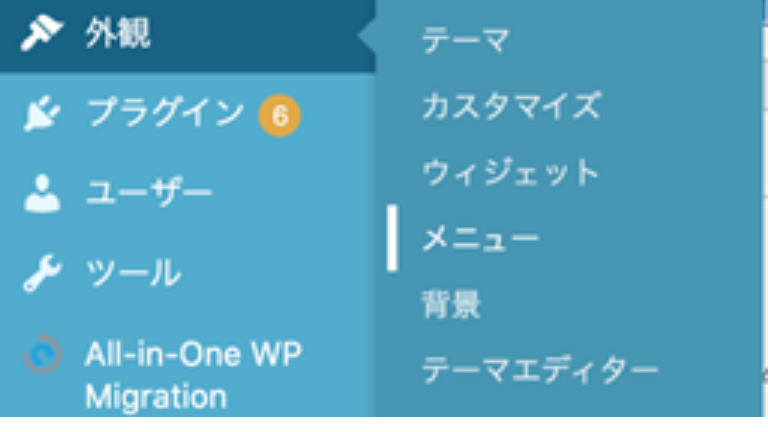
次に、『外観』の中にある『メニュー』をクリックしましょう!
メニューに追加

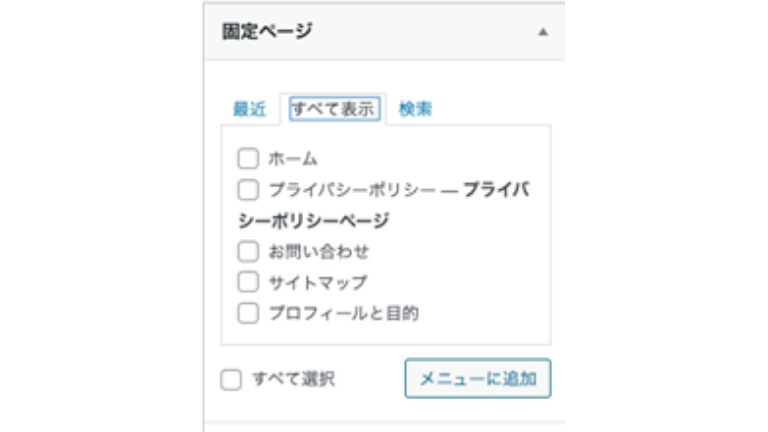
『メニュー』をクリックすると以下のような画面が出てきます。
この中からトップページに表示させたい項目にチェックを入れて、『メニューに追加』をクリックしましょう。
その後『保存』を押し、トップページへの反映が完了です!
以上、使い方の紹介でした。
WordPress固定ページの具体例を紹介
こちらでは冒頭で紹介した4つの具体例について紹介いたします。
- お問い合わせフォーム
- 自己紹介ページ
- サイトマップ
- プライバシーポリシー
・お問い合わせフォーム

連絡を受け取るために必要なフォームです。
実際にはこのような感じで表示されます。
リスナーからのメッセージは、ブログを続ける上でのモチベーションになります。
実際に感謝のメッセージが届いてから、やる気が増えたというブロガーもいるようです。
『お問い合わせフォーム』はモチベーションを維持する上でも大切な固定ページですよね。
ちなみに、お問い合わせフォームは、先ほど紹介したプラグインで簡単に導入できます。
おすすめのプラグインは『Contact Form 7』です。(写真のフォーム)
シンプルで使いやすいので、ぜひお試しください。
・自己紹介ページ
必須のページではありませんが、重要なページです。
なぜなら自分を知ってもらうことで『信頼感』を与えることに繋がるからです。
インターネット上では顔が見えないため、オフライン上よりも信頼感を得にくくなっています。
自己紹介ページを充実させることで、自分のことをよく知ってもらうことができ、信頼感の獲得につながります。
それだけでなく、プロフィール情報をしっかりと書くことでSEO効果もあります。
ぜひ作成してみてくださいね。
プライバシーポリシー
あなたが以下の導入を検討している場合は、プライバシーポリシーが必須となります。
- 広告
- 解析ツール
- お問い合わせフォーム
ちなみに、広告で有名な『Googleアドセンス』、解析で有名な『Googleアナリティクス』を導入する場合は、プライバシーポリシーが必須です。
ブログを運用する場合、この2つを導入しないことはあり得ません。
そのため『プライバシーポリシー』の作成は必須と考えた方がよいでしょう。
プライバシーポリシーはどんなことを書けばよい?(小見出し)
一般的には、プライバシポリシーの内容として以下の項目を作成します。
- 導入文
- 個人情報の定義
- 個人情報の管理
- 個人情報の利用目的
- 個人情報の第三者提供
- 個人情報の開示・訂正・削除について
- Cookie(クッキー)について
- アクセス解析ツールについて
- 本ポリシーの変更
ここでは各項目の詳細まではお伝えできませんが、最初につまずくことが多い『導入文』について紹介します。
導入文の書き方を確認して、文章のテイストを掴みましょう。
・導入文
導入文には、以下2つを遵守する旨を書きましょう。
- プライバシーポリシー
- 個人情報
実際にはこのように記載します。
『サイト名』(以下、「当サイト」と言います。)では、お客様からお預かりする個人情報の重要性を強く認識し、個人情報の保護に関する法律、その他の関係法令を遵守すると共に、以下に定めるプライバシーポリシーに従って、個人情報を安全かつ適切に取り扱うことを宣言いたします。
どうでしょうか?
上で挙げた2項目がしっかりと盛り込まれていますよね!
もし、導入文の作成に困ったらこちらの文章を使用してもOKです。
もちろんこの文章と全く同じでなくても大丈夫ですよ。
あくまでも『プライバシーポリシー』『個人情報』を遵守する旨が明記されていることが重要です!
・サイトマップ
サイトマップとは、サイト全体の構造を示すために必要なページで、おおよそ『地図』のような役割を担っています。
サイトマップには『HTMLサイトマップ(リスナー用)』、『XMLサイトマップ(クローラー用)』の2種類があります。
中でも、XMLサイトマップは、SEOに関与するため必須だと言われています。
なぜならXMLサイトマップは、クローラーが巡回するために必要であり、巡回してはじめてGoogle上のデータとして認識されるからです。
つまり、クローラーが巡回しないということは、記事が存在しないと同じことなのです。
存在しなければSEO以前の問題ですよね笑
ちなみにサイトマップも、お問い合わせフォームと同様に『プラグイン』で簡単に導入できます。
プラグインは『Google XML Sitemaps』がおすすめです。
次の項目で使い方を解説します。
Google XML Sitemapsの使い方
- 管理画面を開く
- 有効化する
- Googleサーチコンサールにサイトマップを登録
1、管理画面を開く
まずは管理画面を開きましょう。
2、有効化する

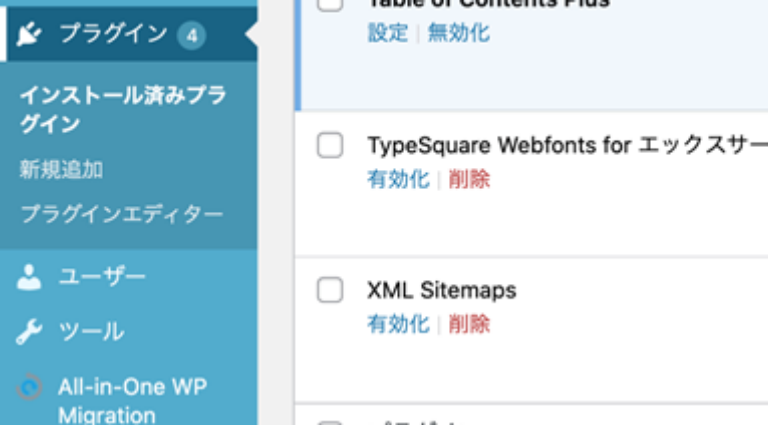
管理画面を開いたら、『プラグイン』をクリックしましょう。
クリックすると、インストールしたプラグインが表示されますので『有効化』をクリック。
これでワードプレスでの設定は完了です。
3、Googleサーチコンサールにサイトマップを登録
最後にGoogleサーチコンサール(通称:サチコ)にサイトマップを登録しましょう。
まずはWordPressからSitemapのURLを入手します。
『XML Sitemap』にアクセスし、『あなたのサイトマップのインデックスファイルのURL:』
に続くURLをコピーしましょう。
次にGoogleサーチコンサールにログインしましょう。
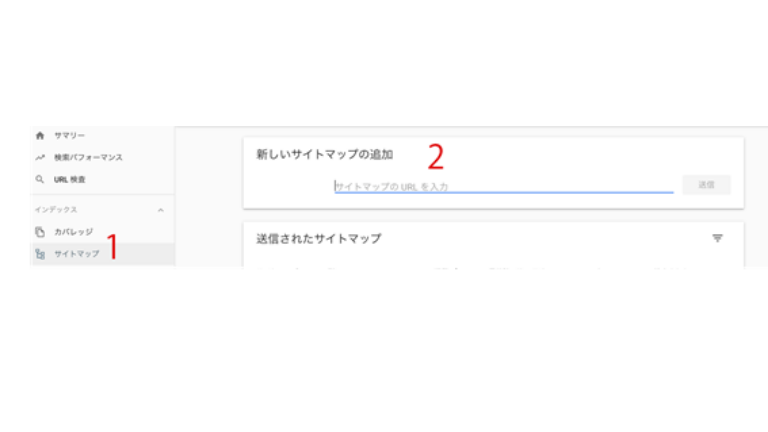
ログイン後、1番(写真)の『サイトマップ』を選択すると以下の画面になります。

その後、2番(写真)に先ほどコピペしたURLを貼り付けて『送信』を押せば完了です!
いかがでしたでしょうか?
意外と簡単でしたよね!
これであなたのサイトも正常にクローラーが巡回するようになりましたよ!
まとめ|ブログに固定ページを作成しよう
この記事を読んで『ブログの固定ページ』について理解できましたね!
もしも『ブログを正しく運用』したいのなら、今回紹介した方法がおすすめですよ。
記事で解説したように、『必須の固定ページ』があるからです。
実際に、『広告』や『解析ツール』を導入する場合、プライバシーポリシーが必須でしたよね。
このことから、『正しくブログを運用したい』とお考えの方は、今回の記事を参考にしてくださいね。